Luego de realizar un diagnóstico para optimizar la funcionalidad del sitio web de un cliente, se llegó a la conclusión de que era necesario modificar la cabecera de navegación en dispositivos móviles.
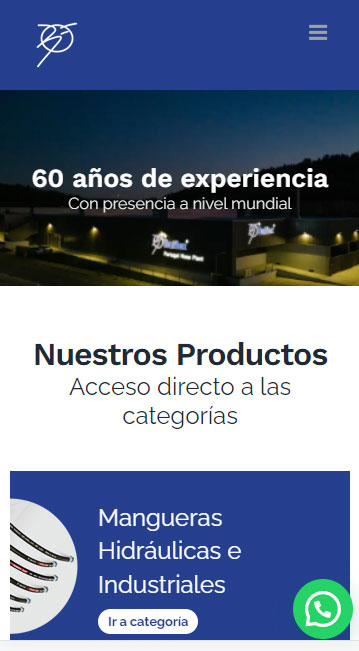
La cabecera originalmente se veía así:

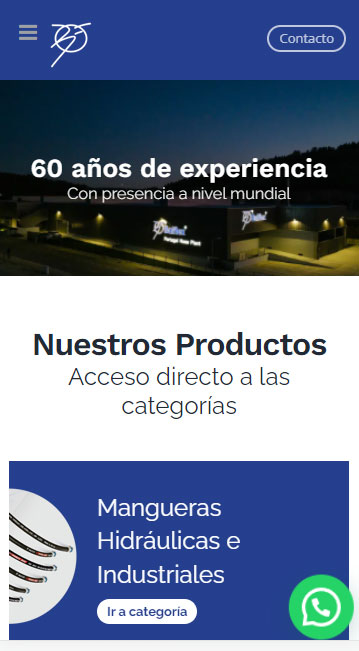
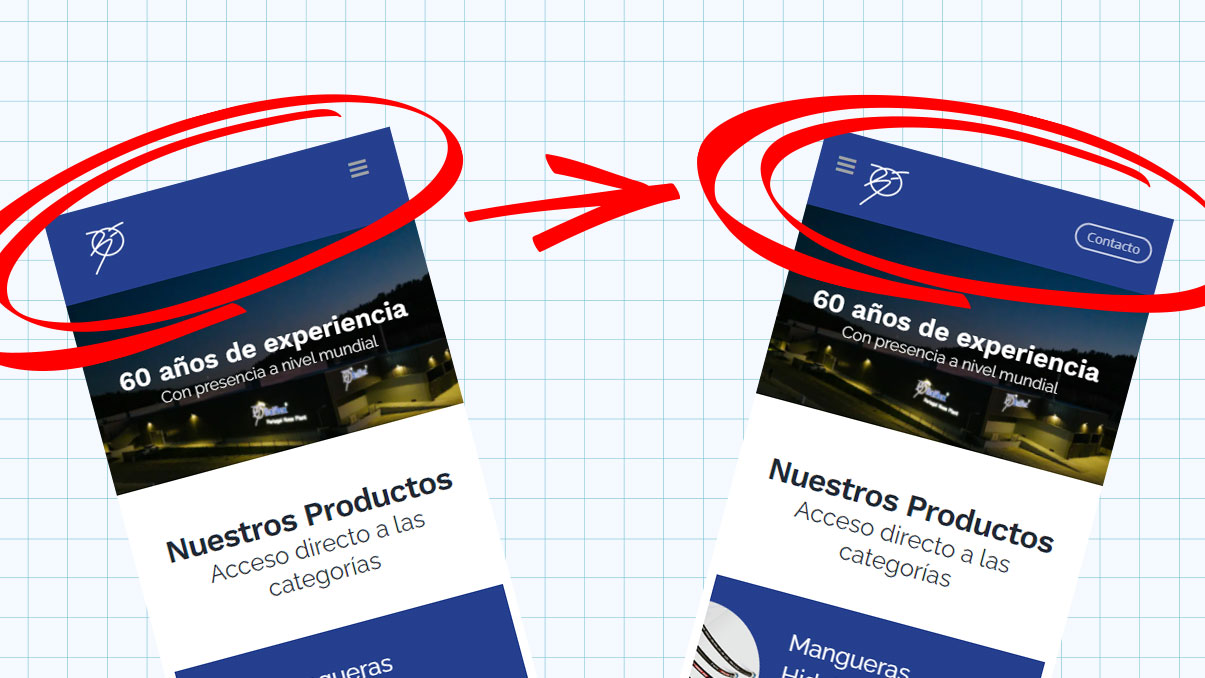
Viendo los mapas de calor de navegación del sitio, se determinó que era necesario incorporar un botón de contacto permanente en la cabecera, para ello inicialmente era necesario mover el botón del menú desplegable hacia la izquierda, para finalmente quedar así:

Paso 1: Mover el icono del menú desplegable
Lo primero que haremos será mover el menú que originalmente está a la derecha, a la izquierda:
Paso 2: Insertar el nuevo elemento botón
Lamentablemente, el tema Avada que se usa en este sitio no tiene la opción por defecto para añadir botones en la cabecera móvil, es por ello que deberemos insertarlo «manualmente», aunque de forma muy sencilla.
Para insertar el nuevo elemento que posteriormente le daremos formato de botón, colocamos el siguiente código en el espacio antes del cierre de la etiqueta body (el tema Avada trae esta posibilidad en Avada/Opciones/Avanzado/Código script para (Analytics, etc.):
Paso 3: Darle formato de botón al nuevo elemento de contacto
Ahora vamos a añadir un CSS personalizado, para darle formato al elemento nuevo, para que parezca un botón (el tema Avada trae esta posibilidad en Avada/Opciones/CSS personalizado:
Paso 4: Indicar que el nuevo botón solo aparezca en la versión móvil
Ahora vamos a añadir otro código CSS, para que el mismo solo aparezca en la versión móvil:



Deja tu comentario